41 highcharts pie chart labels inside
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. series.variablepie.data.dataLabels.inside | Highcharts JS API Reference align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
Dealing with pie chart label overlap [Highcharts] Dealing with pie chart label overlap [Highcharts] There is a new option in Highcharts to set the startAngle of the pie chart. You can use the startAngle to arrange all the small slices on the right side of the chart, allowing more of the labels to fit.

Highcharts pie chart labels inside
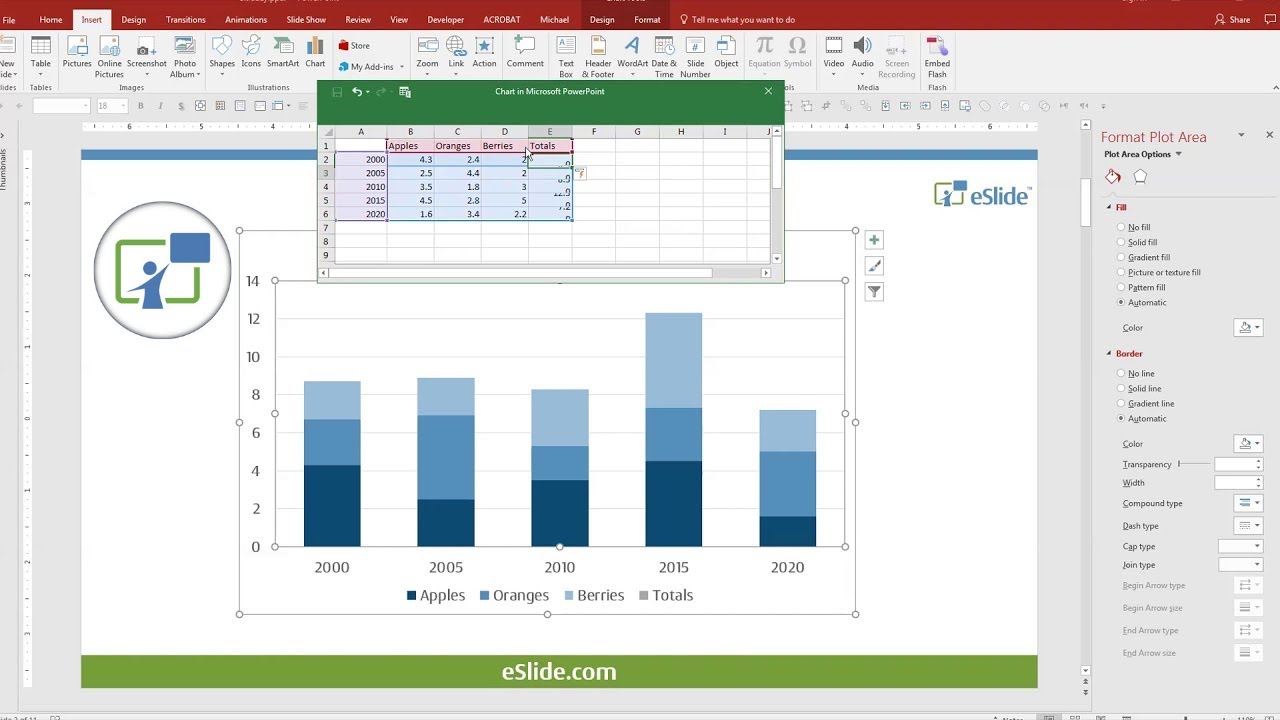
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: ... I think you need to put a negative distance to go inside of the pie chart. ... plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels.color The text color for the data labels. Defaults to undefined. certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outlinestyle with the opposite color, to further HighCharts Pie Chart - Add text inside each slice Selected answer Here is the jsfiddle for this and code to show datalabels inside and outside. To achieve this you need to give two pie chart series. one will be looking at front and other will be at back. if you want to simulate it then make changes into size: '80%'.
Highcharts pie chart labels inside. series.pie.dataLabels.crop | Highcharts JS API Reference series.pie.dataLabels.crop. Whether to hide data labels that are outside the plot area. By default, the data label is moved inside the plot area according to the overflow option. how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Highcharts - Pie Chart with Legends - Tutorialspoint Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based. highcharts - Plot data values inside pie charts slice - Stack Overflow How to add a data values inside the slice in pie chart. Can any one help me in this? whether this is possible? ... HighCharts Pie Chart - Add text inside each slice. Related. 11. Highcharts - labels inside and outside a pie chart. 1. highcharts - is it possible to zoom pie charts. 1. Find particular slice of pie chart. 697. Displaying percentage inside pie item for highcharts 3 Answers3. Show activity on this post. You may want to look @ dataLabels.formatter. this.percentage option is available for pie. Also dataLabels.distance can be set to a negative value for dataLabels inside the pie. Show activity on this post. Its suprisingly easy. Wrapping pie dataLabels - Highcharts official support forum For long data labels they seem to overflow out of the canvas. Is it possible to wrap pie chart data labels so that longer labels show up in multiple lines? I tried manually doing this by inserting tags but this causes the labels to run into each other. ... Highcharts support team. thetruthkc Posts: 4 Joined: Wed Nov 02, 2011 3:25 pm. Re ...
How to center custom label (center text inside svg rect) #6990 What i have done is create a label with a black filling with the same size of the chart. This label has the same width, height and position as the chart. The label is composed of a rect (with dark background just to make it visible) with a text inside (with white color). When clicking on one of the pie segments the label becomes visible. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... plotOptions.pie.dataLabels.distance | Highcharts JS API Reference plotOptions. .pie. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
Show values inside pie chart (instead of percentage) Step 2 - Add the script. Under the settings menu, click on the Edit Script button to open the script editor. Copy and paste the below code into the script editor and click save. Refresh the web page containing your pie chart, and you should see the data labels show up as the values instead of percentages.
highcharts data label click event - twtribune.com We can create different types of charts using highcharts. I am using PIE chart using Highcharts library. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS . Colou
Hiding pie labels outside of chart area - Highcharts The labels are made using a pie chart, which is super imposed underneath the dependency wheel via a z-index. However, some of the labels, as you can see by this picture, some of the labels are stuck on top of the chart and I can't figure out how to angle them outward.
plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Format data labels and title in pie chart - Highcharts Format data labels and title in pie chart. Tue Apr 14, 2020 12:44 pm. Hi everyone, I have created a double pie chart with the code below. However, I am not able to change the format of the data labels or the headers. I would like to decrease the size of the data labels and for them to not be bold. I would like the header to be bold with a ...
HighCharts Pie Chart - Add text inside each slice Selected answer Here is the jsfiddle for this and code to show datalabels inside and outside. To achieve this you need to give two pie chart series. one will be looking at front and other will be at back. if you want to simulate it then make changes into size: '80%'.
plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels.color The text color for the data labels. Defaults to undefined. certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outlinestyle with the opposite color, to further
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: ... I think you need to put a negative distance to go inside of the pie chart. ...














Post a Comment for "41 highcharts pie chart labels inside"