43 kendo chart categoryaxis labels
Kendo UI Chart Title 动态使用 MVC(Kendo UI Chart Title dynamically using ... MVC Kendo Chart 的动态 CategoryAxis 2017-05-25; kendo ui set view model page data-title 动态 mvvm 2018-05-03; Kendo UI Chart 不会使用 Angular 更新 2014-01-07; Kendo UI Angular Chart 多轴支持 2018-03-06; 如何使用 Kendo UI DataViz Chart 绕过 FastClick 2015-04-22; Kendo MVC Chart - 渲染事件问题 2016-05-09; MVC KENDO UI ... The Most Complete ASP.NET Core Components - Telerik & Kendo … Use a battle-hardened component such as Grid, Scheduler, Chart, Editor and many more, all with a ton of customization options to visualize your data. Built-In, Yet Customizable Themes Benefit from a variety of professionally designed built-in themes & the Telerik SASS Theme Builder to deliver exceptional UI in no time.
kendo chart- column - setOptions 不更改系列标签(kendo chart- column ... Knockout-Kendo Chart 中的动态系列图例 2014-02-27; Kendo UI Chart 不会使用 Angular 更新 2014-01-07; 如何为 kendo-chart-category-axis-item-labels 设置文本值 2018-07-28; 错误 Kendo UI Chart graph e.slice is not a function 2017-08-01; 找不到 kendo-angular-chart 依赖项 kendo-charts-1.19.1.tgz 2021-12-02

Kendo chart categoryaxis labels
docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview | Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations. kendo-ui-core/chart-category-axis-label-fit.md at master · telerik ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels categoryAxis labels template in Kendo UI for jQuery | Telerik Forums The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
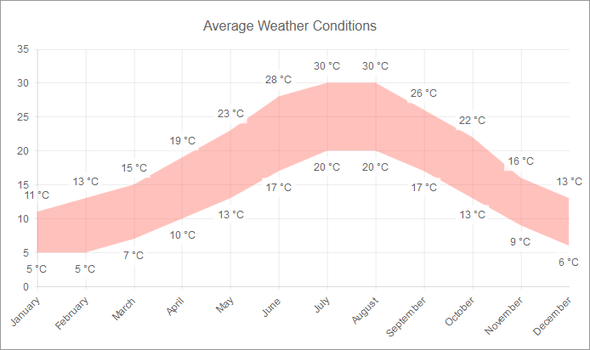
Kendo chart categoryaxis labels. › aspnet-core-uiThe Most Complete ASP.NET Core Components - Telerik & Kendo UI Use a battle-hardened component such as Grid, Scheduler, Chart, Editor and many more, all with a ton of customization options to visualize your data. Built-In, Yet Customizable Themes Benefit from a variety of professionally designed built-in themes & the Telerik SASS Theme Builder to deliver exceptional UI in no time. Kendo UI 图表类别轴标签(Kendo UI Chart Category Axis Labels)答案 - 爱码网 如何为 kendo-chart-category-axis-item-labels 设置文本值 2018-07-28; Kendo UI 图表中的 Y 轴和 X 轴标签 2016-05-01; Kendo UI Angular Chart 多轴支持 2018-03-06; Kendo UI - 图表数据标签 2013-11-19; kendo-ui图表的类别标签中的换行符 2012-11-06; Kendo ui 柱形图标签 2012-07-06; Kendo UI DataViz 条形图 x ... Kendo UI Chart Category Axis Labels - Stack Overflow Is there a way to add the line break in the client side ? For example, I want the category axis label to be displayed as: JUN 2012 But my database (server) returns it as "JUN 2012" and I don't want to add \n there, but want to achieve it from client side.. Any ideas ? How can I wrap the categoryAxis text on Kendo UI charts Show activity on this post. I realize that using long text names for the categoryAxisValues on kendo ui charts the text will overlap and display on top of each other. I try to check the documentation looking for a property that could fix it but apparently does not exist or I couldn't find it. Here is a example taken from Telerik page:
如何将模板添加到 kendo-chart-series 中的 kendo-chart-series-item-label?(How to ... (目前)无法直接在kendo-chart-series-item-labels 元素中设置模板。 但是有 3 种替代方案可以使用。 选项 A - 格式字符串. 如果您"只想"正确格式化显示的数字,可以使用format 输入,它适用于所有类型的number formats。 界面组件库Kendo UI for Angular入门指南教程:图表 - 皮肤设置_界面开发小八哥的博客-程序员秘密 - 程序员秘密 图表的颜色源自激活的Kendo UI 主题,可以通过主题变量和配置自定义它们。. Kendo UI for Angular最新版工具下载. 设置尺寸. 默认情况下,图表高 400 像素,与容器一样宽。 修改 Kendo UI 的柱形图?(Modifying Column Chart of Kendo UI?)答案 - 爱码网 Kendo UI Core vs Kendo UI Web 2014-08-13; Kendo UI Angular Chart 多轴支持 2018-03-06; 修改 Kendo UI Dropdownlist 的 change 事件 2014-06-06; Kendo UI 柱形图在错误的列中分组数据 2012-08-21; 如果数据相对较小,Kendo 柱形图的 Bar 不显示 -- Kendo Angular Chart 2018-12-04; Kendo UI 远程数据源修改 2016-03-18 categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
ASP.NET MVC Chart Component Overview | Telerik UI for ASP.NET … Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations. ASP.NET MVC UI Controls for Fast App Development - Telerik & Kendo … Save development time while delivering rich and responsive apps with 100+ ASP.NET MVC UI controls. The Telerik UI framework will cover any possible app scenario. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels. Example

Kendo bar chart not showing labels properly when scrolled along Y axis in UI for ASP.NET MVC ...
Modify dojo chart x axis with real data - devasking.com The ticks parameters allow you to define parameters for the markers on the axis, as I have for the bar chart example:,//text @param is a function, o is the series passed into the chart, so series2Tooltip[o.index] is the nth element of series2Tooltip array,The code to create the bar and column charts is virtually the same - one displays the ...
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... Rotating the Labels By changing the angle using categoryAxis.labels.rotation.angle, each category name can fit on the same line while not overlapping each other. You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting.
pflegestuetzpunkthamburg.de › fjibdfg › amchartspflegestuetzpunkthamburg.de May 22, 2022 · Line chart tooltip square color stacked bar graph chartjs code exle chart js rotating the x axis labels cdml tooltip cdml tooltip. Range label tooltip overlapping with axis tooltip. The y-coordinates can be determined from the number of rows in the input data multiplied by their weights. Tutorial On Chart Legend Canvasjs Javascript Charts.
Use Drawing API to Show Custom Tooltip for categoryAxis Chart Labels ... Solution It is possible for you to display a tooltip for categoryAxis labels through the Drawing library. The following example demonstrates how to achieve this behavior. Note that the tooltip is displayed when hovering a categoryAxis label. Open In Dojo
EOF
› aspnet-mvcASP.NET MVC UI Controls for Fast App ... - Telerik & Kendo UI Save development time while delivering rich and responsive apps with 100+ ASP.NET MVC UI controls. The Telerik UI framework will cover any possible app scenario.
categoryAxis - API Reference - Kendo UI Chart | Kendo UI for jQuery In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... categoryAxis.labels.background; categoryAxis.labels.border; categoryAxis.labels.border.color; categoryAxis ...
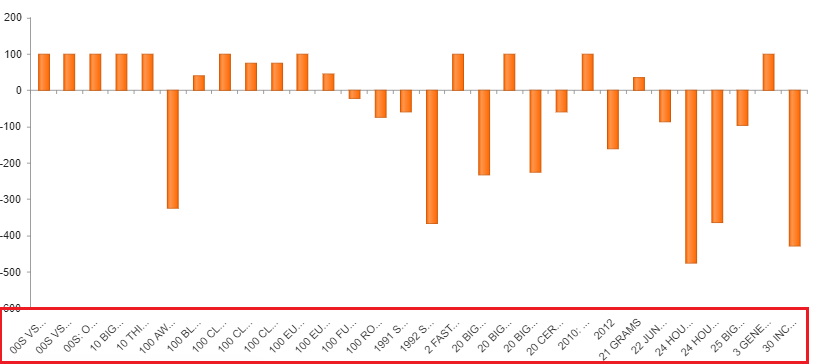
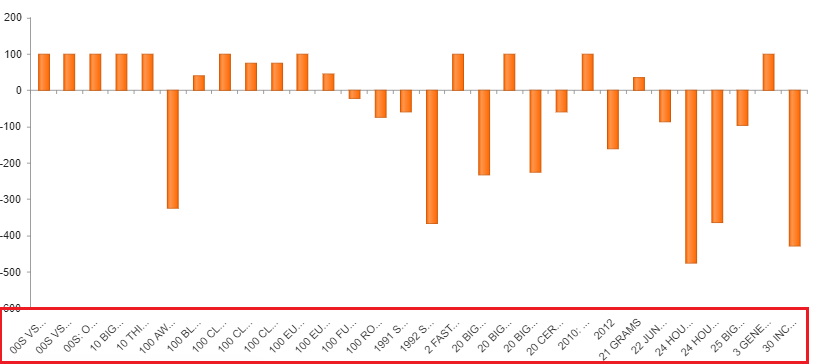
Kendo chart- Change categoryAxis Labels position as per the data value ... Viewed 968 times 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
Charts API - Kendo UI for Angular - Telerik & Kendo UI CategoryAxisLabelsComponent The configuration of the axis labels ( see example ). Selector kendo-chart-category-axis-item-labels Inputs background string The background color of the labels. Accepts a valid CSS color string, including hex and rgb. border Border The border of the labels. color string The text color of the labels.
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
categoryAxis labels template in Kendo UI for jQuery | Telerik Forums The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
kendo-ui-core/chart-category-axis-label-fit.md at master · telerik ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview | Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations.














Post a Comment for "43 kendo chart categoryaxis labels"