45 chart js bar labels
javascript - Chart.js label on bar - Stack Overflow Mar 31, 2021 · 1 Answer Sorted by: 4 It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center. ChartJS: Get value of label when clicked on bar chart Answer by Anthony Vang Then we can get the value of the bar that we clicked on with:,to add the script for Chart.js and canvas elements for the bar chart.,It returns an array with the index of the dataset data entry that we clicked on.,Then we can use the getElementsAtEventForNode method to get the index of the data set entry that we clicked on.
Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.

Chart js bar labels
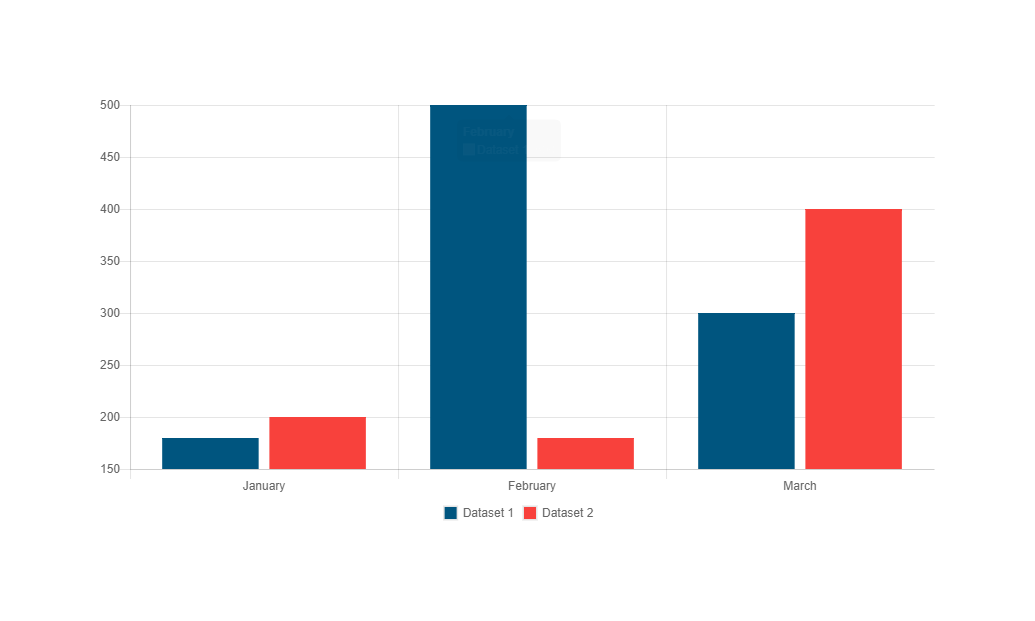
Parliament (item) chart | Highcharts.com Highcharts item chart. Chart with 7 data points. Parliament visualization. Chart showing representatives in the German Parliament. The chart is using the item series type with a semi circle layout. Item charts create a number of items corresponding to the value of each data point. View as data table, Highcharts item chart. Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] Create a Grouped Bar Chart with Chart.js - The Web Dev We can make a grouped bar chart with Chart.js by creating a bar chart that has multiple datasets entries. To start, we first include the Chart.js library. We also include the moment.js library for formatting dates. The grouped bar chart will be rendered in a canvas element. So we write the following code to include all that:
Chart js bar labels. Bar Chart | Chart.js Apr 02, 2021 · Horizontal Bar Chart A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. Labeling Axes | Chart.js May 25, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js/bar.md at master · chartjs/Chart.js · GitHub options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name. Adding Chart Labels with Chart JS to Bar Charts and Stacked Bar Charts Adding Chart Labels with Chart JS to Bar Charts and Stacked Bar Charts. I'll preface this by saying that you probably should just use the the official data label plugin from chartjs. You can find that here. I didn't want to add another dependency for charting, however, so I decided to just roll my own setup. Here are two ways I did this.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart Hotels in Gunzenhausen (Bavaria) - Top deals at HRS For two nights in a 3-HRS-star hotel in Gunzenhausen, travelers will pay an average of €132.50 over the coming weekend. (Price based on HRS prices of a price query from 5 March 2022 for two nights in a single room this coming weekend (11 March 2022 - 13 March 2022).) How much does a hotel in Gunzenhausen cost tonight? chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Fixed width label, horizontal bar chart · Issue #2626 · chartjs/Chart.js I am encountering this issue while listing 4 graphs together in a column, and they're not aligned properly, with the labels taking the graph space. The text was updated successfully, but these errors were encountered: tridcatij reacted with thumbs up emoji. panzarino changed the title Fixed with label, horizontal bar chart Fixed width label ...
Stacked Bar Chart | Chart.js config setup actions ... Bar Chart Guide & Documentation - ApexCharts.js A stacked bar chart, or a stacked bar graph, is a type of Bar Chart used for breaking down a larger category into subsegments or sub-values and comparing them to see which subcategory or sub-value shares a bigger portion in the whole. There are 2 variants of Stacked Bar Charts. Normal Stacked Bar Charts Bar or Column Chart with Chart.js | Hands-On Data Visualization In this section, we will show you how to create bar or column charts using Chart.js. To do so, we will be using a Chart.js code template that pulls data from a CSV file, as shown in Figure 11.1. This column chart shows how many students in five school districts in Connecticut were English-language learners in 2018-2019 academic year. How to add labels on top of each bar in a bar chart #605 - GitHub Hello everyone, I want to add labels at the top of each bar in my bar chart.. I found out that this is possible with this callback: onAnimationComplete. But I have no idea how to use it and how to display the data without having a context or chart object (like in Chart.js). If I use this code for example:
Chartjs multiple datasets labels in line chart code snippet Example 12: chart js more data than labels //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [{ type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }] ... chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you ...
Bar · Chart.js documentation Chart.js Introduction Getting Started ... Each point in the data array corresponds to the label at the same index on the x axis. data: [20, 10] ... Bar charts can be configured into stacked bar charts by changing the settings on the X and Y axes to enable stacking. Stacked bar charts can be used to show how one data series is made up of a ...
chart . js bar Code Example Javascript 2022-05-14 01:06:21 Math.random() javascript Javascript 2022-05-14 01:06:20 adonis lucid join Javascript 2022-05-14 01:06:15 react native loop over array
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...

javascript - How can I add a label above just the last bar in a Chart.JS bar chart? - Stack Overflow
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
chart.js - Add labels to bar chart: chartjs - Stack Overflow Sep 12, 2021 · You can use the chartjs-plugin-datalabels library. First you'll have to register the plugin, then you can define the desired options inside options.plugins.datalabels. Please take a look at your amended code and see how it works.
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById ('chart-canva').getContext ('2d'); // 2.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Add HTML to label of bar chart - chart js - JavaScript Add HTML to label of bar chart - chart js I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
Horizontal Bar Chart | Chart.js May 25, 2022 · Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar: { borderWidth: 2 ...
How to add data point labels in Bar charts · Issue #327 · chartjs/Chart.js Also, @kshyju, if you are looking to create completely new chart types: We have updated the project goals today regarding new chart types -- #650 This core project will come with a specific few chart types and is designed to allow modular development of new chart types.
Create a Grouped Bar Chart with Chart.js - The Web Dev We can make a grouped bar chart with Chart.js by creating a bar chart that has multiple datasets entries. To start, we first include the Chart.js library. We also include the moment.js library for formatting dates. The grouped bar chart will be rendered in a canvas element. So we write the following code to include all that:
Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Parliament (item) chart | Highcharts.com Highcharts item chart. Chart with 7 data points. Parliament visualization. Chart showing representatives in the German Parliament. The chart is using the item series type with a semi circle layout. Item charts create a number of items corresponding to the value of each data point. View as data table, Highcharts item chart.












Post a Comment for "45 chart js bar labels"