45 highcharts data labels style
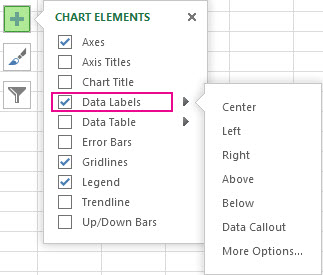
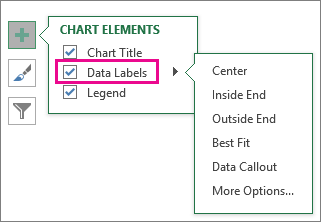
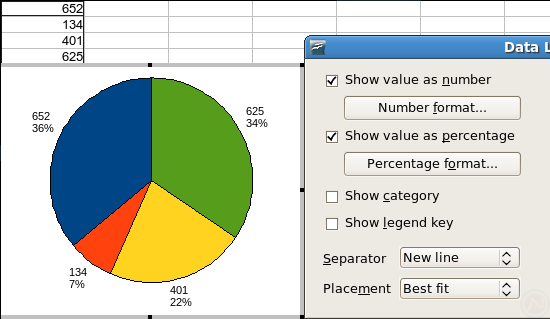
Data labels on vertical bar chart inconsistency #16110 - GitHub Labels should either wrap or fit into a single line. Overflow ellipse should only be used when lines are not allowed to wrap. There shouldn't be a case of some labels can be wrapped while some are done with overflow ellipsis. Actual behaviour. Some labels can be wrapped while others overflow (demonstrated in the jsfiddle below) Change the format of data labels in a chart Tip: To switch from custom text back to the pre-built data labels, click Reset Label Text under Label Options. To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options. Click Label Options and under Label Contains, pick the options you want.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.

Highcharts data labels style
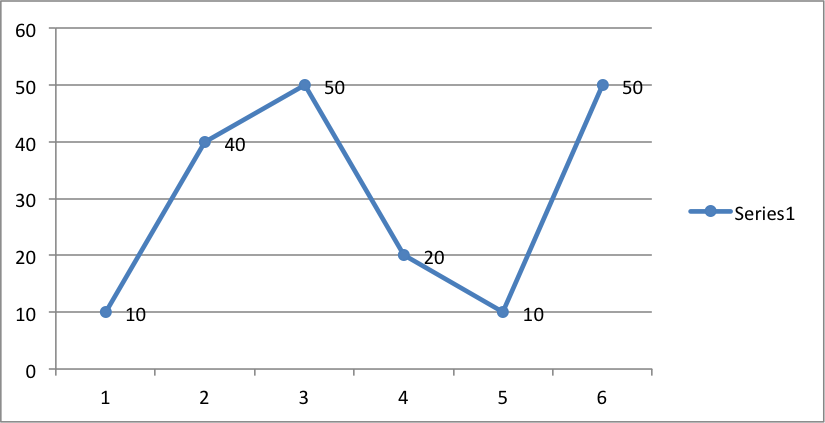
Highcharts - Chart with Data Labels We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo "Changing the color of data labels on highcharts donut ... - TMS-Plugins I am attempting to change the color of the data labels on the Highcharts donut chart. However, none of the Highcharts documentation nor wpDataTables documentation list how to do this. Specifically, I just want all of the datalabels to be black text. But, some of them are white and one (overlapping a yellow portion of the chart) shows as black. Exploring Highcharts in R - Towards Data Science It allows flexibility to hover your keyboard or mouse and see data labels and lets you customize zoom to see specific details making it an exemplary go-to for R shiny apps & markdown documents. Entering the data viz space in 2009,was 'Highcharts' a D3JS module who's current clientele boasts of Facebook, Microsoft & Stack Overflow.
Highcharts data labels style. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements. xAxis.labels.style | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label. wrapping of category labels. Use textOverflow: 'none'to prevent ellipsis (dots). chart.style.fontSize option is not working for data labels , xaxis ... Ramyani changed the title chart.style.fontSize option is not working chart.style.fontSize option is not working for data labels , xaxis labels and legends text May 2, 2017 TorsteinHonsi added the Type: Not a bug label May 5, 2017 Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
How to create a dashboard with the Custom widget in the Web ... Mar 21, 2022 · In System Center Operations Manager, the Web console provides a monitoring interface for a management group that can be opened on any computer using any browser that has connectivity to the Web console server. Series labels can't be styled in styled mode #10896 - GitHub Expected behaviour Series labels should receive a class based on the colorIndex of their associated series, so that they can be styled properly in styled mode (highcharts-color- for example) Series labels should be able to be assigned a... Different datalabels Style per series - Highcharts Hi, In order to apply styles to labels you should use series[0].dataLabels.style instead of series[0].style. Code: Highcharts API Option: plotOptions.series.dataLabels.style In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
With data labels | Highcharts.com This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. View as data table, Monthly Average Temperature. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Data ranges from 3.9 to 26.5. highcharts/style-by-css.md at master - GitHub The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. View live demo. Highcharts Rotated Labels Column Chart - Tutlane Highcharts Rotated Labels Column Chart In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. Now, we will learn how to create a column chart with rotated labels using highcharts library with examples. highcharts - Format data labels with x y values - java2s.com Format data labels with x y values Description. The following code shows how to format data labels with x y values. Example
Bar chart race – Highcharts Creating a bar chart race with Highcharts library is easy and straightforward, thanks to the dataSorting feature. And in this tutorial, we will show you how to create a world population bar chart race. Let’s get started! The data used in this tutorial is the world population from 1960 to 2018. Here is the link to the data used in this demo ...
series.organization.dataLabels.style.fontSize - Highcharts See the class reference. Welcome to the Highcharts JS(highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. series.organization.dataLabels.style.fontSize
System Center Operations Manager REST API Reference ... Apr 04, 2022 · Note. Operations Manager 2019 UR1 supports Cross-Site Request Forgery (CSRF) tokens to prevent CSRF attacks. If you are using Operations Manager 2019 UR1, you must initialize the CSRF token.
highcharts: edit data labels style in css file - Stack Overflow Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts.
Highcharts Class: Chart Mar 06, 2010 · Add an axis to the chart after render time. Note that this method should never be used when adding data synchronously at chart render time, as it adds expense to the calculations and rendering. When adding data at the same time as the chart is initialized, add the axis as a configuration option instead.
Custom data labels with symbols | Highcharts.com Highcharts Gantt Chart. Chart with 5 data points. With custom symbols in data labels. Gantt chart demonstrating custom symbols in the data labels. The chart has a two-part X axis showing time in both week numbers and days. The chart has 1 Y axis displaying categories. Created with Highcharts 10.0.0.
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.

javascript - Highchart export not applying style(font size) on series data labels - Stack Overflow
Styling Highcharts in 5 easy steps - Create With Data Let's go through the 5 steps one by one. 1. Load 'Styled Mode' version of Highcharts Styled mode is a Highcharts version which separates the functionality of the chart from the style. If you load the styled mode version of Highcharts your chart can be styled using CSS rules.
series.organization.dataLabels.style | Highcharts JS API Reference series.organization.dataLabels .style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
labels.style | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. labels.style. Shared CSS styles for all labels.
Column or tooltip label change in Highcharts | Tom's Blog Tooltip value presents bare number, e.g., 14.5 and would like to have it presented like 14.5°C. Highcharts label with °C. Add the following section to the chart options: tooltip: { valueSuffix: '°C' } You can also prefix value by adding valuePrefix option, e.g., if you present some prices you could use: valuePrefix: '$'.
How to use highCharts angular in Angular 11 - Edupala Feb 10, 2021 · Let’s edit our highCharts component and remove the inline style on the HighCharts page. We can use the highcharts-chart tag name in our component SCC file to edit the style sheet. Add the following code in our app.component.scss file.
plotOptions.series.dataLabels.color | Highcharts JS API Reference plotOptions. .series. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Exploring Highcharts in R - Towards Data Science It allows flexibility to hover your keyboard or mouse and see data labels and lets you customize zoom to see specific details making it an exemplary go-to for R shiny apps & markdown documents. Entering the data viz space in 2009,was 'Highcharts' a D3JS module who's current clientele boasts of Facebook, Microsoft & Stack Overflow.
"Changing the color of data labels on highcharts donut ... - TMS-Plugins I am attempting to change the color of the data labels on the Highcharts donut chart. However, none of the Highcharts documentation nor wpDataTables documentation list how to do this. Specifically, I just want all of the datalabels to be black text. But, some of them are white and one (overlapping a yellow portion of the chart) shows as black.
Highcharts - Chart with Data Labels We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo













Post a Comment for "45 highcharts data labels style"