43 ids used in aria and labels must be unique
WCAG 4.1.1: IDs used in ARIA and labels must be unique (label[for ... IDs used in ARIA and labels must be unique (duplicate-id-aria) Target application. Microsoft MakeCode for micro:bit. Element path. label[for="fileNameInput2"] Snippet Type a name for your project How to fix Landmarks must be uniquely identifiable - University of Illinois Urbana ... Landmarks must be uniquely identifiable. Multiple instances of landmarks with the same role must have unique accessible names. Landmarks identify the regions of content on a page. When a landmark does not have an author-defined accessible name, assistive technologies will use its ARIA role as an identifier. When there is more than one landmark ...
ANDI - Alerts - Social Security Administration Ensure that the for attributes are unique, and correctly pointing to the id of the associating form element. If the concatenation of the text of multiple labels is the intention, then use the aria-labelledby attribute whose value is a space delimited list of ids which point to the ids of the labels. more info about label

Ids used in aria and labels must be unique
Commit File Modal:IDs used in ARIA and labels must be unique - Atlassian Commit File Modal:IDs used in ARIA and labels must be unique. Log In. Export. XML Word Printable. Details. Type: Bug Status: Needs Triage (View Workflow) Priority: Low . Resolution: Unresolved Affects Version/s: 7.21.0. Fix Version/s: None Component/s: ... IDs used in ARIA and labels must be unique - Rocket Validator The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. Duplicate IDs are common validation errors that may break the accessibility of labels, e.g., ARIA elements, form fields, table header cells. ADA Compliance | Web Site Style Guide - Rutgers University Elements must only use allowed ARIA attributes. ID's used in ARIA and labels must be unique. Required ARIA attributes must be provided. Unsupported DPUB ARIA roles should be used with implicit fallback roles. Use aria-roledescription on elements with a semantic role. Audio/Video
Ids used in aria and labels must be unique. How to get around unique id attribute value warning in aXe tool The 'state' of the tooltip should be managed through props passed to it in any number of ways. You can do it with data- but most likely since its Angular you should be passing the aria-hidden state, unique ID, its display: state and its content (the innerHTML) using Angular components. Also, you will have to test and manage the focus. ARIA IDs are not unique - web.dev Each ID in your HTML document must be unique. Using the same ID on more than one element may cause screen readers and other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements. Avoiding duplicate IDs is particularly important when using the aria-labelledby attribute. aria-labelledby - Accessibility | MDN - Mozilla < button aria-label = " Blue " aria-labelledby = " color " > Red < span id = " color " > Yellow In this example, that accessible name is "Yellow". The aria-labelledby property takes as value an id reference list, which means you can combine more than one element into a single accessible name. Labels must be unique - University of Illinois Urbana-Champaign Rule ID: Control 10: Definition: Each standard HTML form control and ARIA widget role must ...
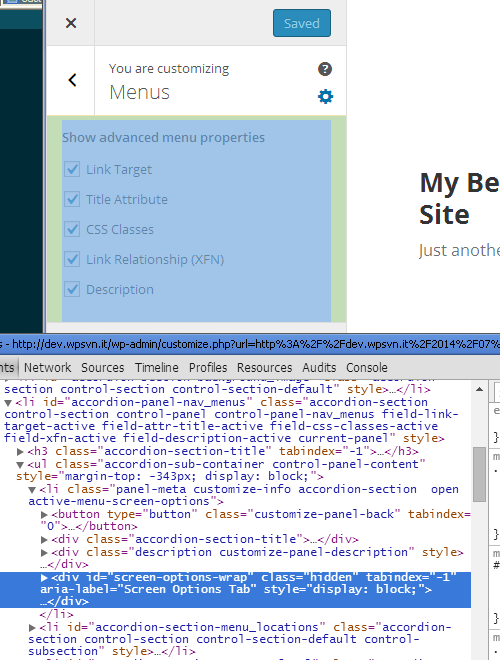
ARIA labels and relationships aria-labelledby allows us to specify the ID of another element in the DOM as an element's label. This is much like using a label element, with some key differences. aria-labelledby may be used on any element, not just labelable elements. Web Accessibility Cheat Sheet - DEV Community ARIA IDs are unique The value of an ARIA ID must be unique to prevent other instances from being overlooked by assistive technologies. Learn more; Custom controls have associated labels Custom interactive controls have associated labels, provided by aria-label or aria-labelledby. Learn more; [MDL-67544] Collection of small ARIA bugs - Moodle Tracker "IDs used in ARIA and labels must be unique" Show Setup Using Chrome, install the 'Axe' tool from Install a new default site from scratch, without any previous customization or configuration. Using the aria-describedby property to provide a descriptive label for ... The aria-describedby property may be used to attach descriptive information to one or more elements through the use of an id reference list. The id reference list contains one or more unique element ids. Refer to Supporting ARIA in XHTML and HTML 4.01 for information on how to provide WAI-ARIA States and Properties with XHTML and HTML.
IDs used in ARIA and labels must be unique | Axe Rules Rule Description. The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. UI for ASP.NET AJAX R2 2022 SP1 (version 2022.2.622) - Telerik.com IDs used in ARIA and labels must be unique error; Certain ARIA roles must contain particular children error; Window FIXED. Form elements should have a visible label error; The status contains an Aria Role not appropriate for the element error; Wizard NEW. Implement enhanced WAI-ARIA Support; ARIA | ASU Accessibility - Arizona State University Landmarks such as and must have a unique label if more than one is used per page. You can uniquely label landmarks using the aria-labelledby, aria-label, and title properties: aria-labelledby: Identifies the element that labels the current landmark. Title for Complementary Area 1... Website ADA Compliance | FAQ Topics | Accessibility at UH 1.3.1, 2.4.4 Description: The WAI-ARIA 'aria-describedby' attribute has a reference to an ID that does not exist or an ID that is not unique. Context: All ARIA tags must reference elements that exist on the page, an ID should only be used once … View More for 3. Aria-describedby has incorrect (ID) reference
Commit File Modal :IDs used in ARIA and labels must be unique - Atlassian Issue Summary. asd. Steps to Reproduce. Lunach the URL; Expected Results. sndjs. Actual Results. The below exception is thrown in the xxxxxxx.log Workaround
HTML validation and accessibility problems on database export page - Moodle Note: You might see "An img element must have an alt attribute, except under certain conditions." related to the user profile pic, but this is an unrelated issue. Accessibility checkers. Run axe on the page; Confirm that you don't see any of the following errors: IDs used in ARIA and labels must be unique; Form elements must have labels
Accessibility Insights - duplicate-id-aria An element referenced by a label or ARIA attribute must have a unique id value. Why it matters. Labels and ARIA relationship attributes (such as aria-controls, aria-labelledby, and aria-owns) depend on unique id values to identify specific UI components. When multiple elements in a web page share the same id value, assistive technologies are ...
Axe Rules | Deque University | Deque Systems The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms)
"An element's ID must be unique" is not an accessibility check #210 I don't think checking for unique IDs is a good fit for an accessibility audit. We use some SVG icons exported from Adobe Illustrator, which adds in some automatically generated IDs. ... When using polymer reusable web components to build our page, it received many element's ID must be unique violations (100+). Polymer provides its shadow dom ...
If You're Inlining SVG Icons, How Do You Deal With Unique Titles and IDs? But that chunk of might have a , and you might be appying IDs to both of those elements for various reasons. One of those reasons might be because you just want an ID on the icon to uniquely identify it for JavaScript or styling purposes. Another of those reasons is that for accessibility, it's recommended you use aria-labelledby to connect the id and title, like:
Duplicate ids due to HTML in field label [#3163815] | Drupal.org Problem/Motivation Duplicate ID's occur in webforms with rich text field with help enabled. Multiple id were detected using the a11y inspector Axe (browser tool). The situation CKEditor module includes the label of the editor's parent field into various places. The JavaScript responsible for this, allows HTML to be included.
Using aria-labelledby for link purpose - WCAG WG - W3 Each of the text elements used must be given a unique ID which is referenced as a string of IDs (IDREF) in the value of the aria-labelledby attribute. The label text should then be concatenated following the order of IDs in the value of the aria-labelledby attribute. When applied on links, aria-labelledby can be used to identify the purpose of ...
Accessibility Scanner Rules - Rocket Validator IDs used in ARIA and labels must be unique. WCAG: 4.1.1 The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each ...
aria-label - Accessibility | MDN - Mozilla The aria-label attribute is intended for interactive elements only. Use aria-label to ensure an accessible name is provided when none is visible in the DOM for all interactive elements, like links, videos, form controls, landmark roles, and widget roles. If you give your s a title, your images an alt attributes, and your input's ...
ADA Compliance | Web Site Style Guide - Rutgers University Elements must only use allowed ARIA attributes. ID's used in ARIA and labels must be unique. Required ARIA attributes must be provided. Unsupported DPUB ARIA roles should be used with implicit fallback roles. Use aria-roledescription on elements with a semantic role. Audio/Video
IDs used in ARIA and labels must be unique - Rocket Validator The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. Duplicate IDs are common validation errors that may break the accessibility of labels, e.g., ARIA elements, form fields, table header cells.











Post a Comment for "43 ids used in aria and labels must be unique"