38 chart js labels position
chart.js-plugin-labels-dv - npm Sep 14, 2022 ... Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.2.0, last published: 13 days ago. Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …
Multi Axis Line Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Axis Position; Data structures (labels) Line; Last Updated: 8/3/2022, 12:46:38 PM.

Chart js labels position
Line Chart | Chart.js 03/08/2022 · config setup actions ... C3.js | D3-based reusable chart library Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar Chart. View details » Stacked Bar Chart. Display as Stacked Bar Chart. View details » Scatter Plot. … Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser.
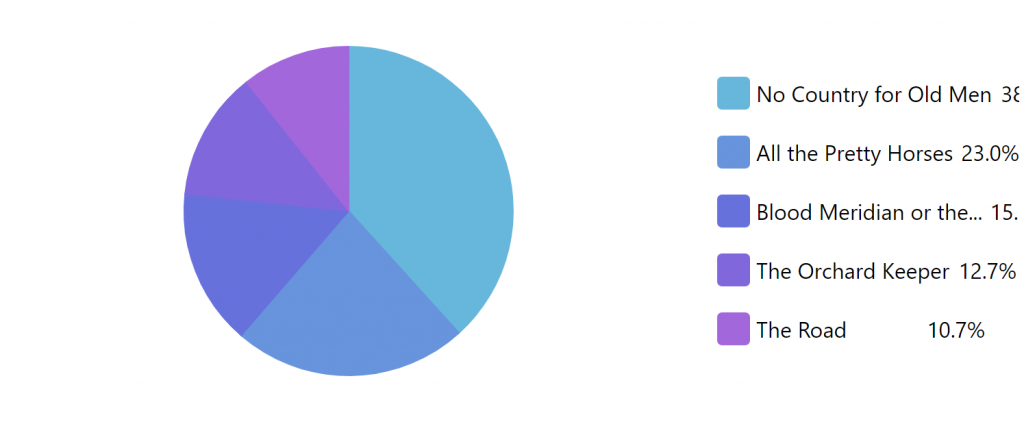
Chart js labels position. Set legend position - Javascript Chart.js - Java2s.com getContext('2d'); var chart = new Chart(ctx, { type: 'pie', data: { labels: ["red", "green", "blue"], datasets: [{ label: 'Number of votes', data: [1, 1, ... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Comment créer de légende personnalisé dans ChartJS - AskCodez J'ai créé beignet avec la légende par défaut fournis par ChartJS mais j'ai ... position: "right", fullWidth: true, labels: { boxWidth: 10, fontSize: 14 } } ... Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Position | Chart.js Aug 3, 2022 ... This sample show how to change the position of the chart legend. Position: top Position: right Position: bottom Position: left. config setup angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ... 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
How can I control the placement of my Chart.JS pie chart's legend ... Sep 16, 2016 ... var optionsPie = { legend: { display: true, position: 'right', labels: { fontColor: 'rgb(255, 99, 132)' } } } . . . var myPieChart = new Chart( ... Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Line Chart | Chart.js Aug 03, 2022 · config setup actions ... angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Multi Axis Line Chart | Chart.js 03/08/2022 · config setup actions ...
Positioning - chartjs-plugin-datalabels Jan 5, 2021 ... # Alignment and Offset · 'center' (default): the label is centered on the anchor point · 'start' : the label is positioned before the anchor point ...
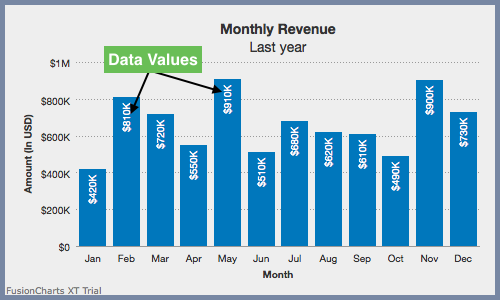
How to Add Custom Data Labels at Specific Position in Chart JS Jan 19, 2022 ... With the chartjs-plugin-datalabels or the chartjs datalabels plugin you can only position the data labels a few pixel above the bar or line ...
Legend | Chart.js Aug 3, 2022 ... Horizontal alignment of the label text. Options are: 'left' , 'right' or 'center' . usePointStyle, boolean ...
Chart.js Pie Chart Custom Legend Labels - CodePen A pie chart from my getting started with chart.js blog post...
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how we’re specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels.
Generating Chart Dynamically In MVC Using Chart.js 05/11/2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate ...
Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser.
C3.js | D3-based reusable chart library Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar Chart. View details » Stacked Bar Chart. Display as Stacked Bar Chart. View details » Scatter Plot. …
Line Chart | Chart.js 03/08/2022 · config setup actions ...



































Post a Comment for "38 chart js labels position"