42 chart js generate labels example
Chart.js - Image-Charts documentation To generate chart image using chart.js object format, put the Chart.js definition object in the URL using the chart (or c) query parameter, like this: Image-Charts will take Chart.js configuration as input and render it on its world-wide distributed backends as an image. Great Looking Chart.js Examples You Can Use - wpDataTables Chart.js 1.x Example Line Chart This is all you need to create a minimum line chart in Chart.js. Simply insert it into a somewhere in your after you declare the HTML5 . All Chart.js examples follow the above format, for the most part, requiring you to only learn it once. SVG Pie chart with tooltip and hover effects
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...

Chart js generate labels example
How to add label for ChartJs Legend - jquery - Stack Overflow Aug 6, 2018 ... You can use html to create your custom legend. Here is an example of how to creating a custom legend with custom title(and custom user ... How to Create a JavaScript Chart with Chart.js - Developer Drive The Chart.js Data Labels plugin has a pretty good documentation; you can find everything you might need. You can either install it with the npm package manager using the command below or add the latest version of the library from CDN. npm install chartjs- plugin -datalabels --save Add the Custom JavaScript Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart js generate labels example. How to Create a Stacked Bar Chart Using Chart Js Example? Vertical stacked bar chart with chart.js. In this example, we will create a Vertically stacked bar chart with chart.js with a different item in each bar like the below image. I want to show a bar chart of total daily users on the website, and that bar should contain info of visitors from all sources. Line Chart | Learn How to Create Line Chart with JavaScript - AnyChart News In this case, for example, let's keep only the X-axis connector and label. // turn on the crosshair chart.crosshair ().enabled ( true ).yLabel ( false ).yStroke ( null ); Check out the interactive JavaScript spline chart with the crosshair! It is available on AnyChart Playground. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. How to Customize Legend With GenerateLabels in Chart JS Aug 7, 2022 ... Key moments. View all ; Generate Labels · 5:13 ; If Statement · 18:44 ; Toggle Data Visibility · 20:39 ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Unclear use of generateLabels: · Issue #3515 · chartjs/Chart.js If that can help, there is a few uses in the code: default implementation in legend, polar area and doughnut, so you can see what this method is supposed to return and how to access data and labels from the chart argument. Chart.js images: Download and export (frontend, backend) - QuickChart There are a handful of ways you can turn your Chart.js chart into an image and export it to a file. Use toBase64Image() in the browser. If you're using Chart.js in a browser and you want to provide a download to the user, use the built-in toBase64Image function (see the docs). Here's an example: // Create the chart Custom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} ... Use the formatter property to determine exactly what shows as a label. For example, the configuration below will display labels that show the series ...
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. Create Different Charts In React Using Chart.js Library Chart.js is one of the most popular JavaScript chart library. It provides everything you need to create a chart from basic line and bar chart to advanced chart like radar chart or non-linear scale chart etc. It also provides customizations for colors, styles and tooltips of the chart. The charts provided by Chart.js are fully responsive so you ... HTML Legend - Chart.js Aug 3, 2022 ... This example shows how to create a custom HTML legend using a plugin and ... generator const items = chart.options.plugins.legend.labels. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Image labels | JavaScript Chart Examples SciChart JS v2 allows you to use anything as an axis label, even an image. By default, the LabelProvider uses the size of the texture for layout, so we do not need to override the measurement functions here. However, if you want to allow your labels to overlap, you can do this by telling scichart they are smaller than they really are. Tips!
Chart js: generate dynamic labels according to the data Just in case anybody was searching and found this thread because they wanted dynamic units for their plotted points in Chart.js, then the below code will give you and idea of how to configure your options -> tooltips -> callbacks -> label
Chart.js — Titles and Legends. We can make creating charts ... - Medium We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Legend Item Options. There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS.
Getting Started with Chart.js - Create With Data The id attribute is a unique identifier and will be used when creating the chart. Create your first chart. To create a chart using Chart.js call new Chart() and pass in two arguments: the id of the canvas element ('chart') a configuration object that specifies the chart type, the data and chart options; Add the following to the JS pane:
Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
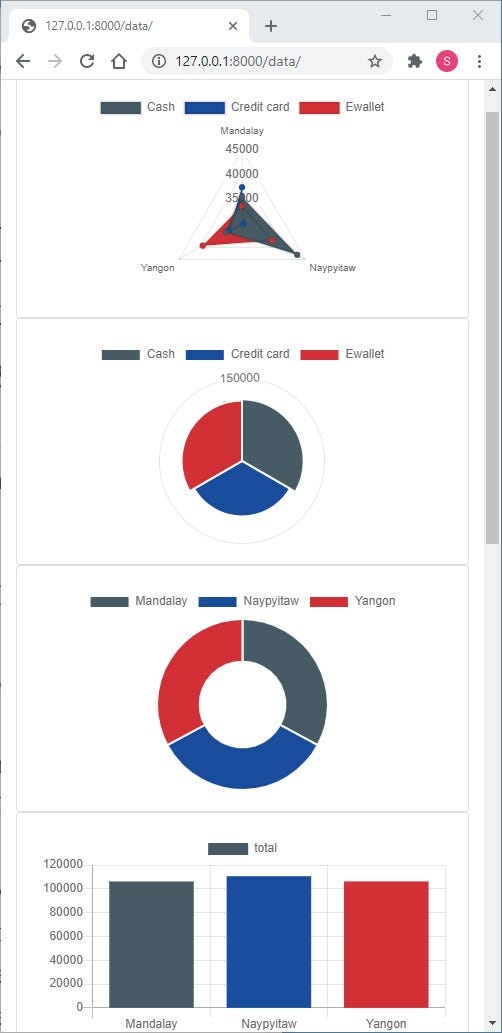
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Dashboard Tutorial (I): Flask and Chart.js. Tutorial on Flask and Chart.JS. Walk through the web and chart design with code snippets and examples. When it comes to creating the web with Python, Flask is often the common backend applied by developers. Flask enables HTTP requests' management and templates rendering.
Creating a custom Chart.js legend style - DEV Community Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). ... This post is more focused on the custom styling so if you are curious about how to create a chart.js chart and make that work, here is the example that you can take a look 😄 ...
How to Customize Data Labels for Specific Dataset in Chart JS Jan 19, 2022 ... How to Customize Data Labels for Specific Dataset in Chart JSIn this video we will explore how to customize data labels for specific dataset ...
Legend | Chart.js Aug 3, 2022 ... # Legend Label Configuration ; generateLabels, function, Generates legend items for each thing in the legend. Default implementation returns the ...
Chart.js Pie Chart Custom Legend Labels - CodePen JS ; 1. var canvas = document.getElementById("pieChart"); ; 2. var ctx = canvas.getContext('2d'); ; 3. ; 4. Chart.defaults.global.defaultFontColor = 'black'; ; 5.
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Automatically Generate Chart Colors with Chart.js & D3's Color Scales (Remember that we have access to these functions because we imported the color-generator.js file). We configure our charts according to Chart.js' documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and the chart data.
TypeScript chart js.Chart Examples TypeScript js.Chart - 7 examples found. These are the top rated real world TypeScript examples of chart.js.Chart extracted from open source projects. You can rate examples to help us improve the quality of examples.
Chart.js | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.
Generating Chart Dynamically In MVC Using Chart.js First, right-click on the Views folder and select the "Add New Folder" option as shown below. Here, give the name of the folder as RuntimeChart as I have given in my project. Now, right-click on the newly created folder RuntimeChart and select the "Add View" option, as shown below. Now, give the name of the View as below.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
How to Create a JavaScript Chart with Chart.js - Developer Drive The Chart.js Data Labels plugin has a pretty good documentation; you can find everything you might need. You can either install it with the npm package manager using the command below or add the latest version of the library from CDN. npm install chartjs- plugin -datalabels --save Add the Custom JavaScript
How to add label for ChartJs Legend - jquery - Stack Overflow Aug 6, 2018 ... You can use html to create your custom legend. Here is an example of how to creating a custom legend with custom title(and custom user ...



































Post a Comment for "42 chart js generate labels example"